包的依赖关系
Suika 项目使用了 monorepo 的方式进行开发,这是为了通过物理��隔离的方式,强制对几个模块进行解耦。
编辑器内核相关包:
@suika/common:放一些其他包都可以使用的共享方法;@suika/geo:平面几何算法引擎,如判断点是否在多边形内;@suika/core:编辑器内核,我们会使用它暴露出来的 SuikaEditor 类,创建编辑器实例。
UI 层使用了 React,相关包为:
@suika/icons:React 图标组件库;@suika/components:React 通用组件库,比如图标按钮,目前组件并不多;@suika/suika:编辑器 UI,完整版的图形编辑器
@suika/suika 把这些包整合在一起,得到最终的编辑器应用产物。
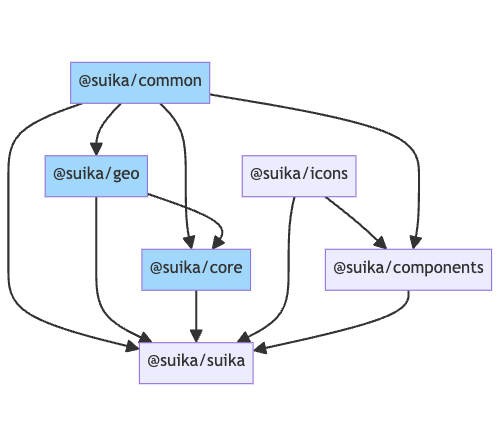
各包之间的依赖关系:

替换 UI 层
如果你要使用自己的 UI 框架,比如 Vue。
你需要实现一个类似 @suika/suika 的 Vue 项目包,然后引入 @suika/core 包。
甚至可以不需要 UI 层。
因为编辑器自身的状态只在编辑器内核中维护,UI 层只是将状态同步然后显示出来而已,所以不用担心剥离 UI 层会导致编辑器内核无法工作。